Cyber Kill Chain methodology
The “Cyber Kill Chain” methodology is a framework developed by Lockheed Martin to describe the stages of a cyberattack, from initial reconnaissance to data exfiltration.
Basically the author applied the structure of a military kill chain (F2T2EA) to information security
It helps organizations understand and detect malicious activities at various stages to improve their defensive measures. Here are the seven stages of the Cyber Kill Chain:
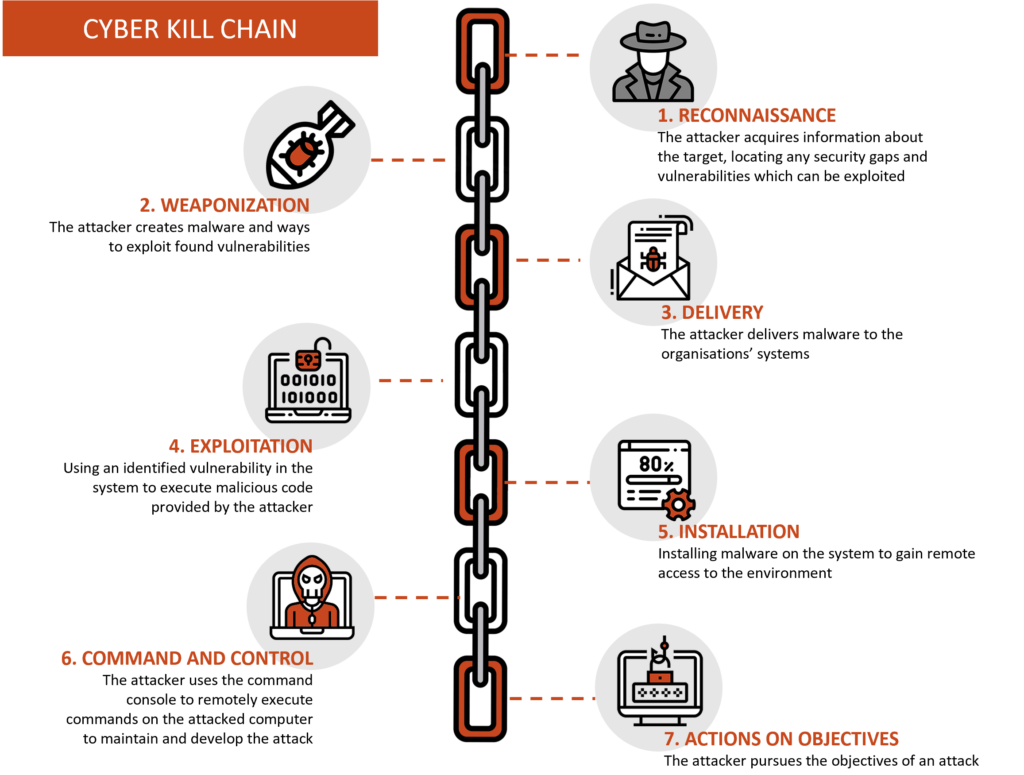
- Reconnaissance:
- The attacker gathers information about the target organization. This can include identifying potential vulnerabilities, researching employee roles, and understanding the network structure. Footprinting
- Social media profiling, website analysis, dns reconnaissance, phishing target identification, open source intelligence
- Weaponization:
- The attacker creates a deliverable payload (e.g., malware, exploit) by coupling malicious code with a legitimate file or software. This stage involves create or obtain the actual attack tools.
- Developing malware, embedding malware in documents, setting up exploit kits, preparing command and control servers, packaging payloads with droppers, creating delivery mechanisms (phishing email, drive-by download, malicious link…)
- Delivery:
- The attacker sends the weaponized payload to the target.
- sending phishing emails, deploying malicious link and attachments, compromised websites, delivering (for free also) USB and physical media, and so on
- Exploitation:
- Once the payload reaches the target, it exploits a vulnerability to execute the malicious code.
- exploiting software vulnerabilities, leveraging social engineering, executing malicious code (the one downloaded previously or installed with the USB or similar) or using zero-day exploits.
- Installation:
- The malicious payload installs a backdoor or other persistent mechanism on the victim’s system, allowing the attacker to maintain access.
- installing a backdoor, setting up a remote access trojans, creating a scheduled task or service, adding new user account,…
- Command and Control (C2):
- The attacker establishes a communication channel with the compromised system. This enables them to issue commands, exfiltrate data, or download additional tools.
- Actions on Objectives:
- The attacker achieves their goals, which can include data theft, system disruption, financial gain, or espionage. This stage involves executing the final intent of the attack, such as exfiltrating data or causing damage.
By understanding these stages, organizations can develop more effective detection, prevention, and response strategies to disrupt the attacker’s progress at various points along the kill chain.